Overview
Notably is for those who prefer to use a desktop app for managing notes. More importantly, Notably is optimized for those who prefer to work with a Command Line Interface (CLI) while still having the benefits of a Graphical User Interface (GUI). If you can type fast, Notably can get your notes taken down faster than traditional GUI apps.
Summary of contributions
-
Major enhancement: Completely overhauled the original user interface to meet the new application’s demands.*
-
What it does:
-
Adds a Side Bar that allows the user to view his notes in a hierarchy, and track the location of the currently opened note.
-
Adds an Edit Modal that allows the user to edit his notes, as well as the ability for the user to quickly save and edit the editing mode with the press of one key.
-
Adds a Response Text that gives realtime feedback to the user on what he is typing in the command box.
-
Adds a Suggestion Window that displays suggested items to the user in the form of a list. This list needs to support dynamic resizing as the number of suggestions continuously changes.
-
Adds a Web View that allows for the content of the user’s note, and other metadata (information on path location and title) to be displayed to the user.
-
-
Justification:
-
The Side Bar overcomes the challenges that are present in using a command-line like app; ie the user sometimes gets "lost" and is unable to visualise the organisation of his notes. The ability to effectively organise notes is critical to meeting our use case.
-
The Edit Modal allows for a very fast editing process. The user types "edit", the modal opens. He can immediately make changes. He presses "esc", the modal closes. This makes the process fast for users that use the keyboard.
-
The Response Text ensures the user does not get confused while using the app; ie this feature is crucial for ensuring ease of use, especially in an app that discourages the use of the mouse in favour of the keyboard.
-
The Suggestion Window allows the heavy-lifting done by the back end of the application to be visualised meaningfully by the user in a list format.
-
The Web View allows for the Markdown feature to be leveraged, and visualised to the user.
-
-
Highlights:
-
The interface of Notably is crucial for manifesting its core features (suggestions engine, markdown compiler, parser), and required a lot of teamwork and communication with my collaborators, including an understanding of API programming, to be able to stitch together their features.
-
Much attention to detail is also present in the user interface with regards to styling and the user interactions (e.g. pressing the down key and up key allows the user to seamlessly navigate to the suggestions list and the command box).
-
It was a challenge implementing certain UI enhancements (components such as the edit modal must listen to changes to be dynamically resized and updated) and therefore involved a deep understanding of the inner workings of JavaFx (e.g. observer pattern, MVC pattern, FXML). Furthermore, no third parties were used to achieve the UI functionality, which was a challenge.
-
-
Credits:
-
JavaFX 11 API: [https://openjfx.io/javadoc/11/]
-
How to use Listeners: [https://code.makery.ch/blog/javafx-2-event-handlers-and-change-listeners/]
-
-
-
Minor enhancement:
-
Updated the
Modelby creating aViewStateModelthat comprises of several other interfaces. These interfaces contain the state for the View components (e.g.Help Modal,Edit Modal,SideBaretc)
-
-
Code contributed: [Functional code] [Test code]
-
Other contributions:
-
Project management:
-
Facilitated through GitHub using the branching, and PR workflow, and using issue tracker.
-
-
Documentation:
-
UG Introduction, and UG description of Edit Command: 502
-
Added new UiClassDiagram.png and added new use case for Editing Command.
-
-
Community:
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
An Introduction to Notably
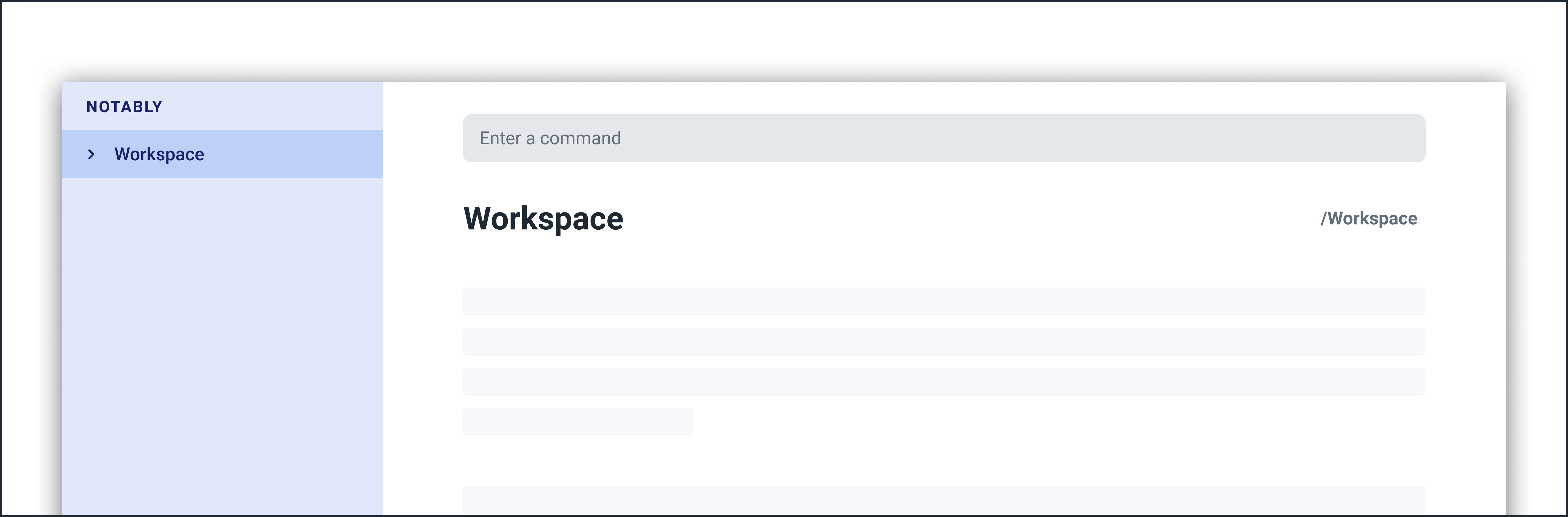
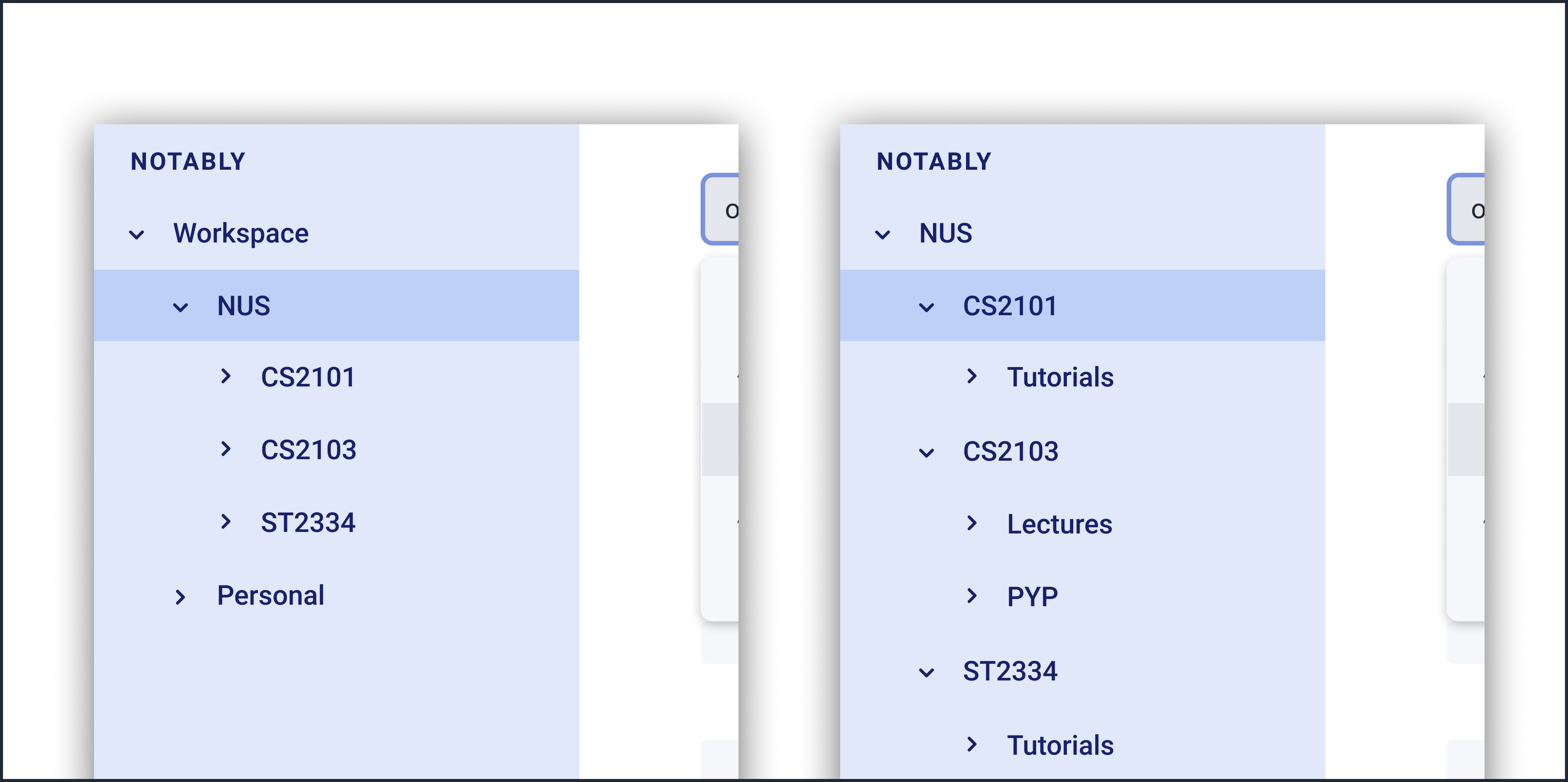
The following 3 diagrams (Figure 1, Figure 2, Figure 3) highlight key sections of Notably’s user interface. Refer to the description below each diagram for more information.

-
As shown in the top-left hand corner of the diagram above, Notably’s Sidebar allows you to systematically organise your notes in a hierarchical manner.
-
As shown in the centre of the diagram above, Notably allows you to view the content of your notes in a structured way.
-
As shown in the top-centre of the diagram above, you can interact with Notably by typing certain commands.

-
As highlighted in diagram above, Notably’s response text provides you with constant feedback and guidance with every keystroke.
-
Notably helps you to find what you’re looking for by intelligently providing you with a list of suggestions.

-
As shown in the diagram above, Notably allows you to edit and customise your notes in a fuss free manner.
Edit an existing note: edit
If you want to change the BODY content of the currently opened note, use the edit command. This command opens an editing window where you can update the existing BODY of the note.
Format: edit
Example: Editing the currently opened note
-
As shown in Step 1, let’s update the
BODYcontent of the currently opened noteWorkspacewith the command:edit
-
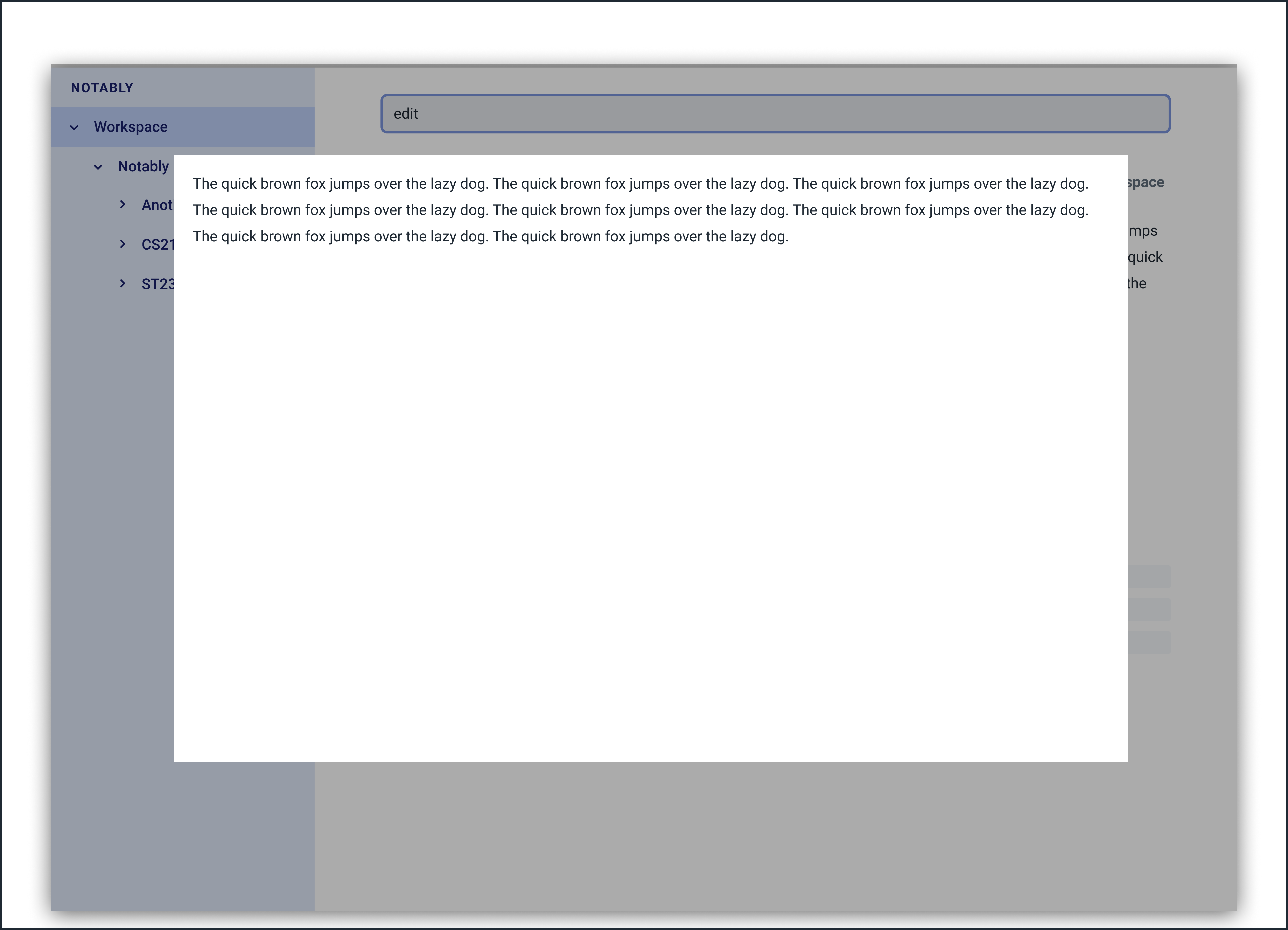
An Edit modal will appear on your screen, as shown in Step 2. You will now be able to edit the content of the currently open note.
-
Once done, press Esc to close the modal. Any changes made to the content of the note are automatically saved when you do so.

edit command (Typing the edit command)
edit command (Interacting with the Edit modal)
|
|
Delete a note: delete
If you no longer need a note, or if you have accidentally created a wrong note, don’t worry! You can always delete that note.
Format: delete [-t] AbsolutePath/RelativePath
|
|
|
Example: Deleting a note under the currently open note
-
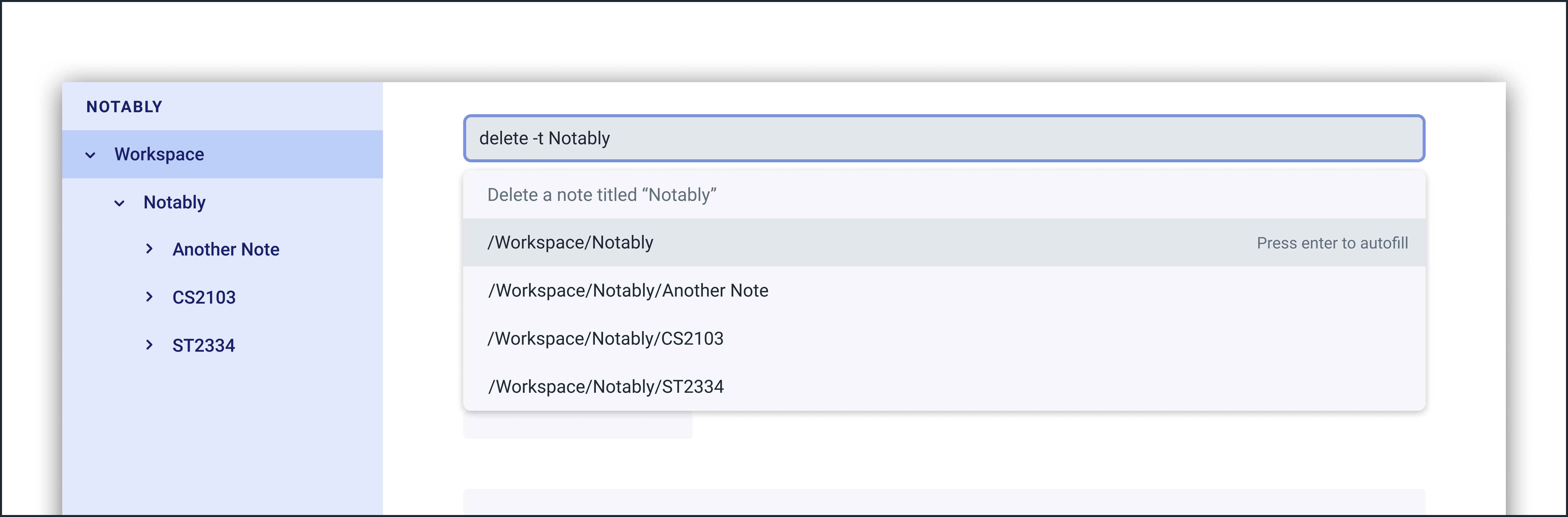
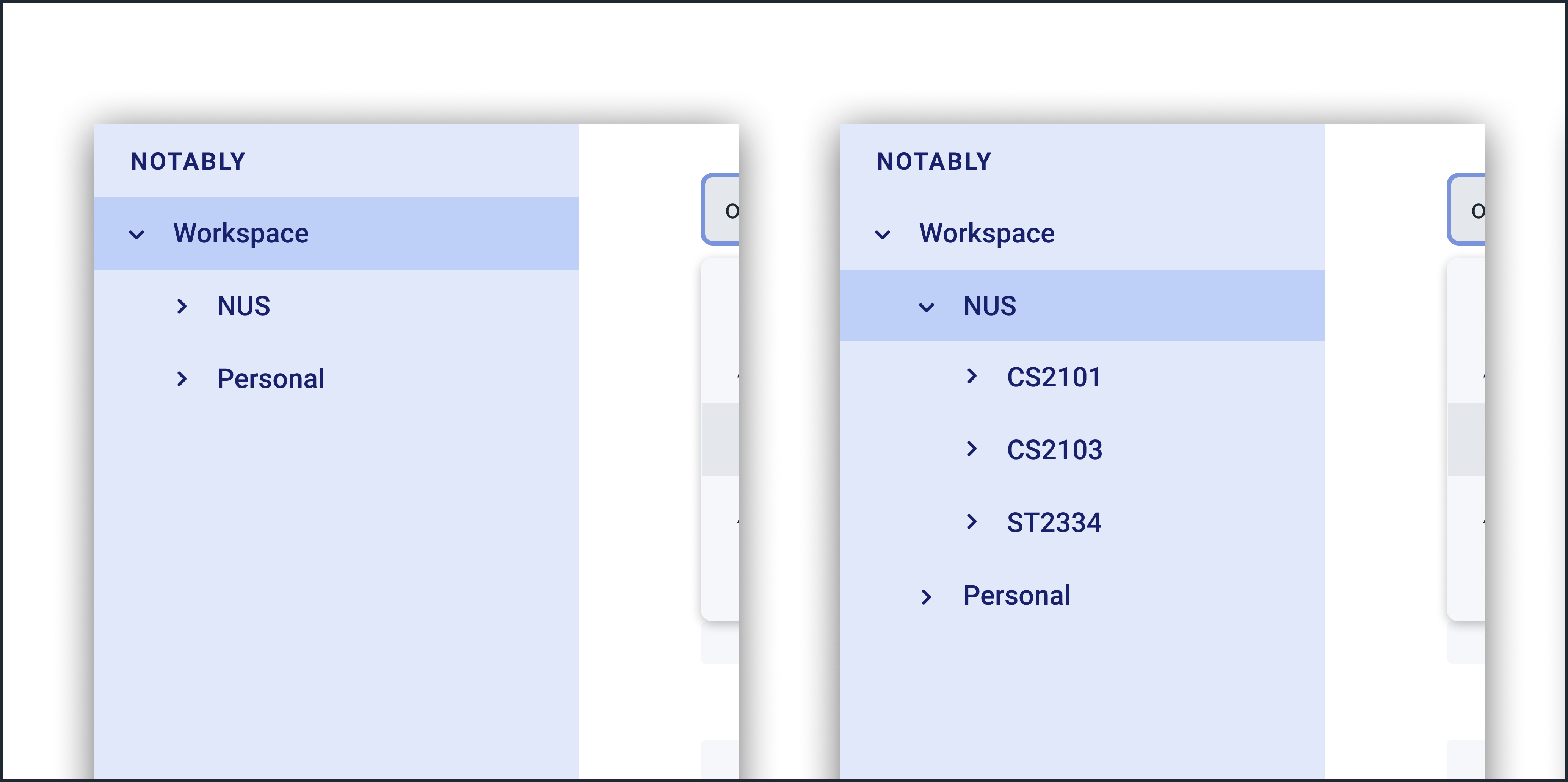
Let’s delete the
Notablynote using this command:delete -t Notably
-
The currently open note is
Workspace -
The above example uses
RelativePath. You can achieve the same result as above by using anAbsolutePathinstead by executingdelete -t /Workspace/Notably.-
Not sure about
AbsolutePathandRelativePath? You can refer here for a clearer explanation
-
-
-
The note with the title
Notablyis deleted successfully since it exists!-
Another Note,CS2103andST2334are immediately deleted as well since they are notes underNotably
 Figure 6. Step 1 - Key in the example command
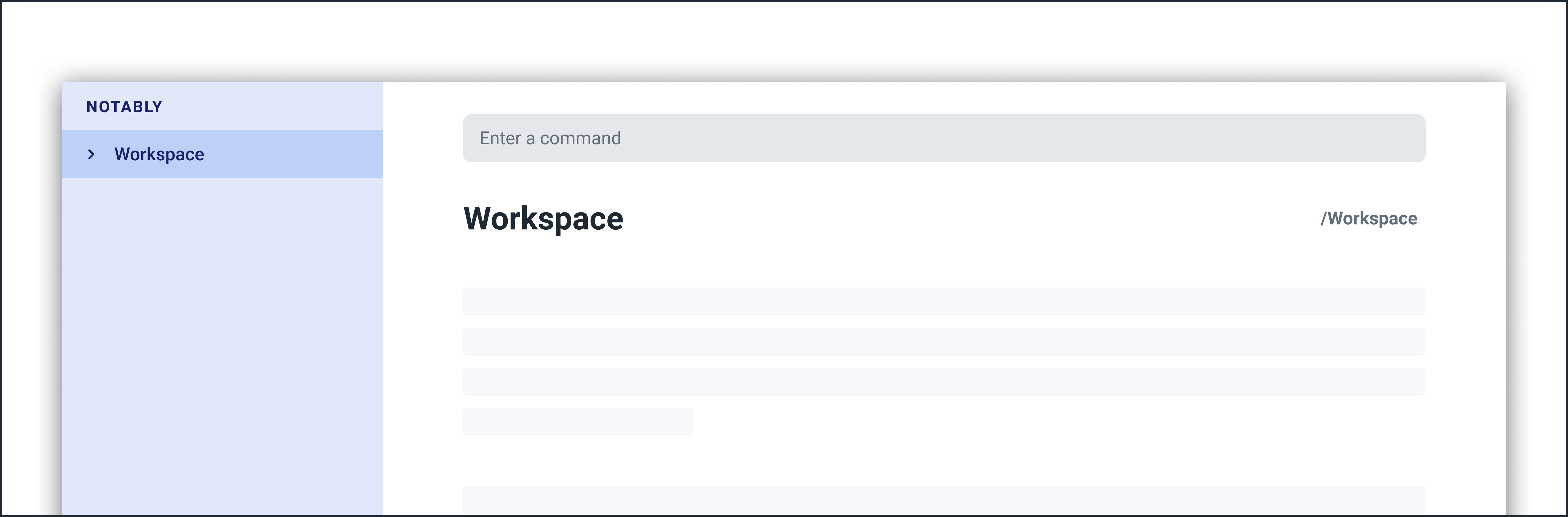
Figure 6. Step 1 - Key in the example command Figure 7. Final state after deletion
Figure 7. Final state after deletion -
Deleting the currently open note
-
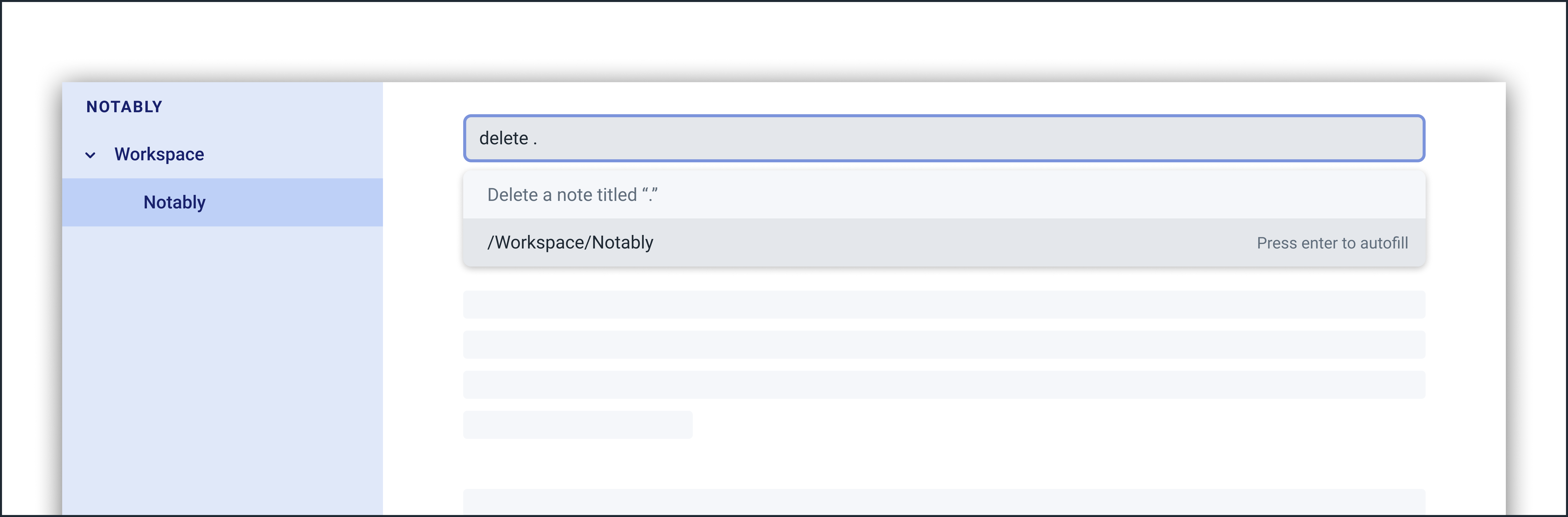
In this example,
Notablyis the currently open note. Let’s delete it using the command:delete .
-
The
.in the command is aRelativePaththat points to the path of the currently open note
-
-
Notablynote is deleted and the currently open note is nowWorkspace-
This will change the currently open note to the deleted note’s parent note
 Figure 8. Step 1 - Key in the example command
Figure 8. Step 1 - Key in the example command Figure 9. Final state after deletion
Figure 9. Final state after deletion -
Find a note based on certain keywords: search
If you need to look for a note that contains a specific keyword in its content, use the search command and Notably
will show you the search results sorted by the number of matches in the note. The note with the highest number of match will be
at the top of the list, so that you can access it faster.
Format: search [-s] KEYWORD
|
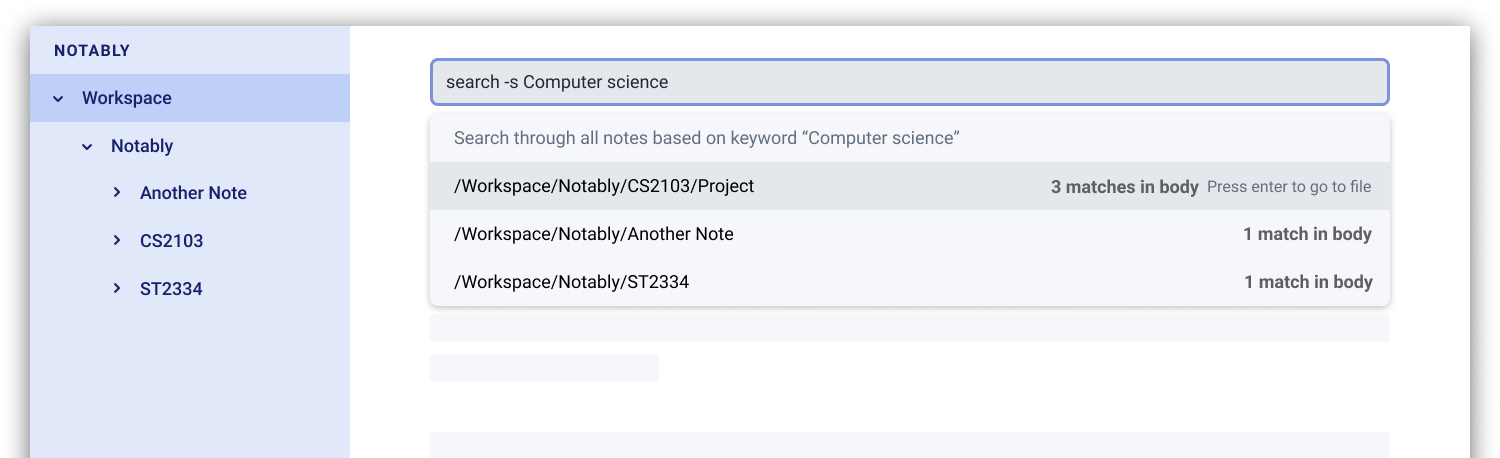
Example: Searching for the keyword "Computer science"
Let’s look for the keyword "Computer science" if it exists in any of the notes that you have saved in Notably.
search -s Computer science
If the word "Computer science" exists, a list of suggestions will be generated. This list will be sorted in descending order of the number of matches, i.e. the note with the highest number of matches will be at the top of the list, as seen in the figure below.

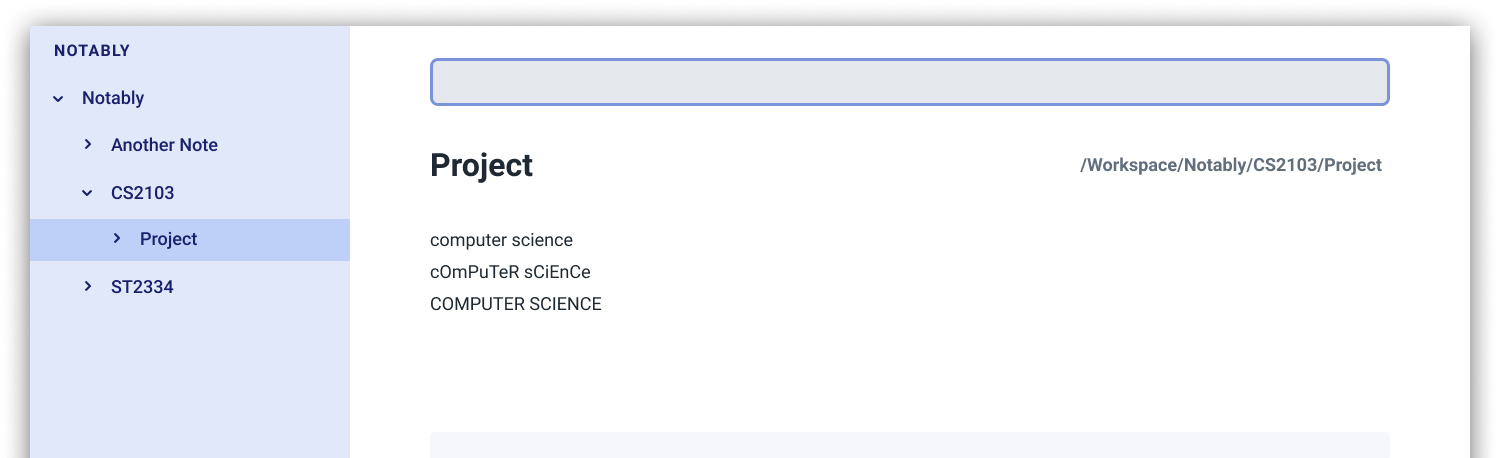
search command: keyword foundLet’s say the first option /Workspace/Notably/CS2103/Project is the note you are looking for. You may press ↓ and Enter
to open the note. The figure below illustrates how the note chosen will be opened and the command line box is cleared.

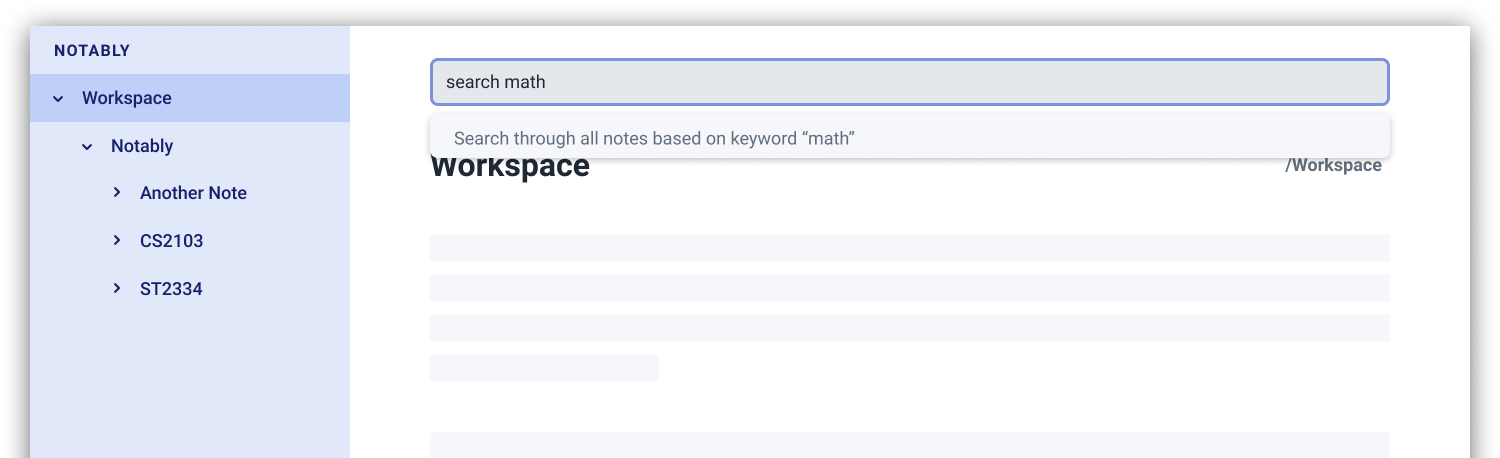
search command: open a note with the searched keywordIf the keyword you are looking for does not exist in any of your notes, no suggestions will be generated, as seen in the figure below.

search command: keyword not foundSave the data
Your notes are saved in the hard disk automatically after any command that changes the data. There is no need for you to save manually!
Also, your currently opened note and window size (of Notably) is also saved every time it changes so that you can continue where you left off the next time you start Notably!
Auto suggestions
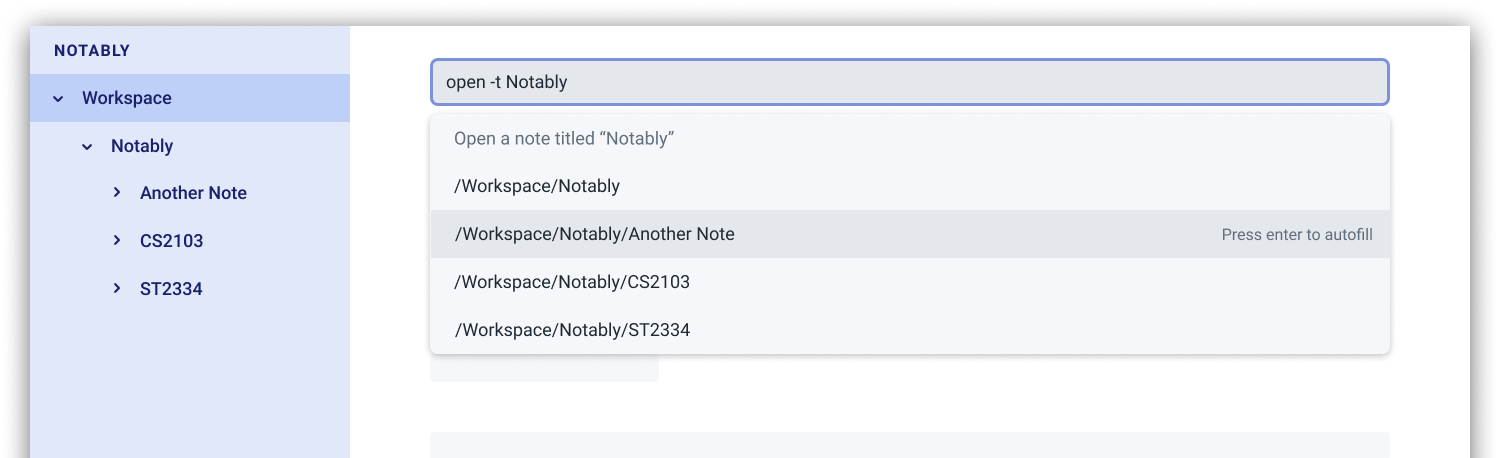
As you type, Notably will provide you with suggestions. You can press the keyboard ↓ button followed by Enter to select any suggestion in the list.
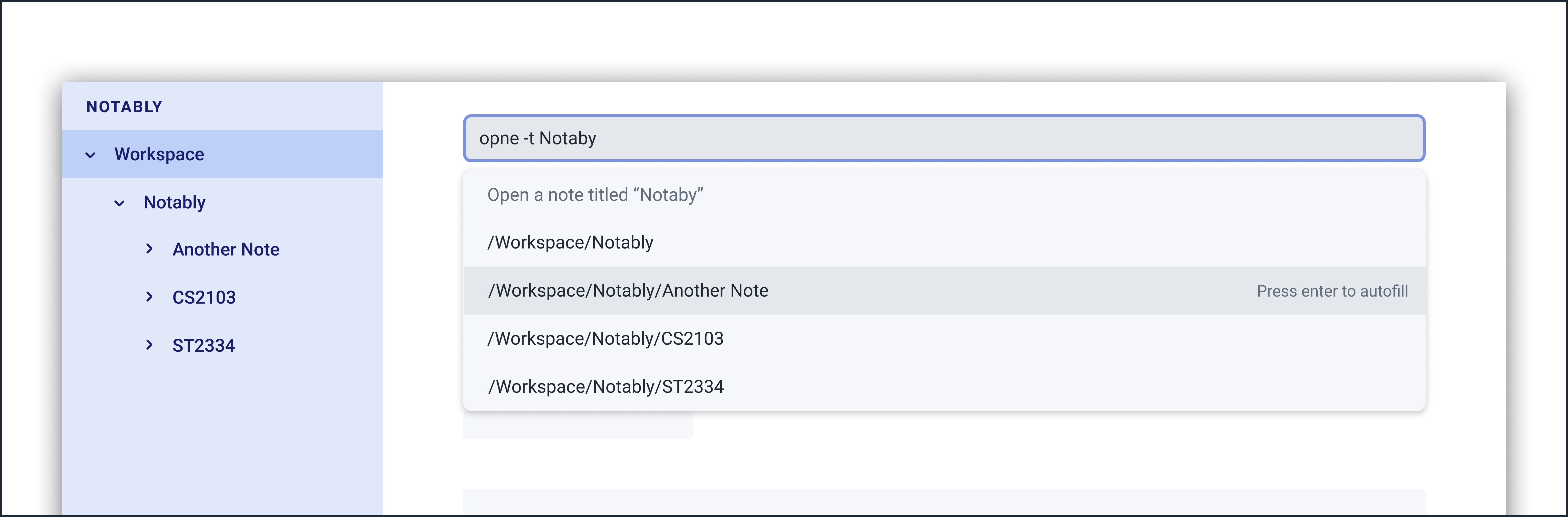
For example, as you type open -t Notably, a list of suggestions will be generated as seen in the figure below.

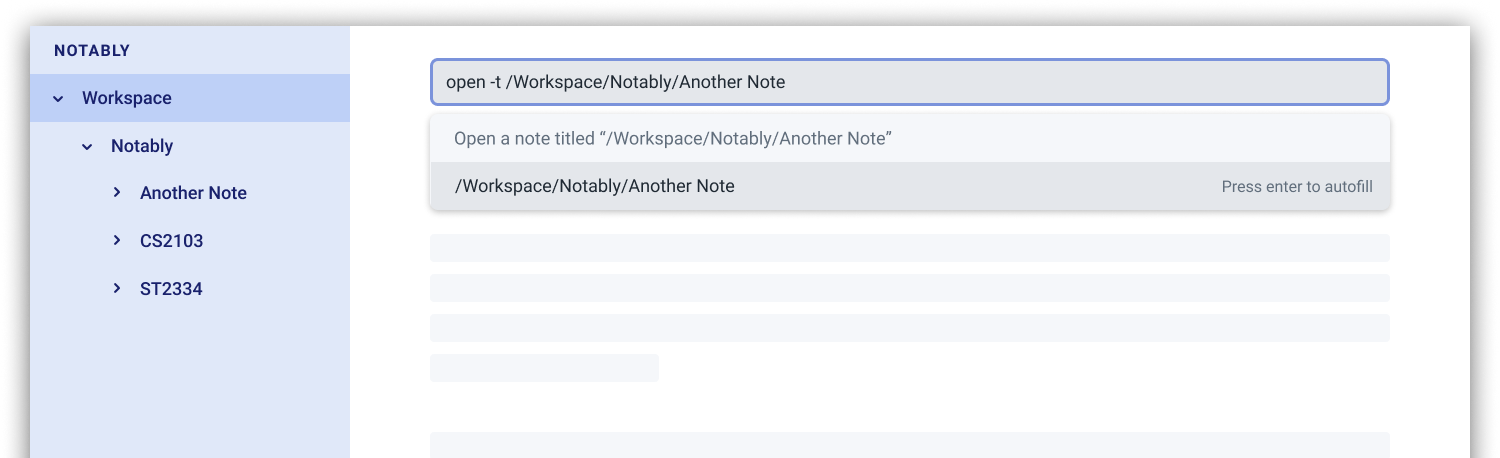
Let’s say you would like to choose the option /Workspace/Notably/Another Note. After pressing ↓ to reach that suggestion
and pressing Enter, the command input line will be auto-filled by the suggestion, as seen in the figure below.

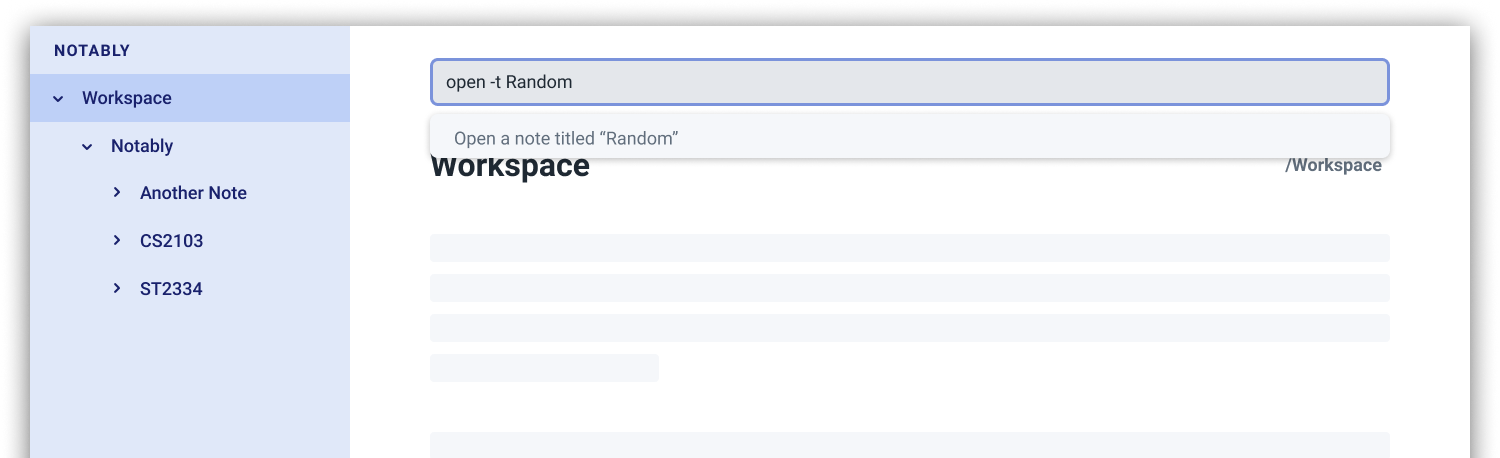
If no suggestion list is generated for the command open, delete or search, it means the path, title, or keyword cannot be found
anywhere in Notably, as seen in the figures below.


(Coming in v2.0) Suggestion response text when opening or deleting a parent note
Variations of path with ../ (e.g. open ../, open Note/../Note, etc.) will not generate a comprehensive response text.
Currently, typing open ../ will generate a response text of Open a note titled "../" instead of Open a parent note.
Auto correction
Notably will try its best to correct your mistypes automatically, as long as your mistyped inputs are not too far away from the understood commands. This provides you with a more fluid typing experience!
Notably’s auto correction feature works on two aspects of your typing:
-
It auto corrects command names, where command names refers to
open,search,delete,edit, and others. For example, Notably will correct the mistyped command nameopnetoopen. -
It auto corrects the
Pathsof notes. For example, depending on the notes that exist in your database, Notably might correct/Notabyto/Notably.
See the example below for more information.
Example: Auto correcting user input
Even though the user types in the command name opne, Notably is still able to recognise this as an open command.In addition, the inputted RelativePath Notaby is understood by Notably, even though there’s no note in the database with the title Notaby. Instead, there exists a note in the database with the RelativePath Notably.After corrections are done, a list of suggestions will be generated as if the user has inputted open -t Notably!
|

Response text
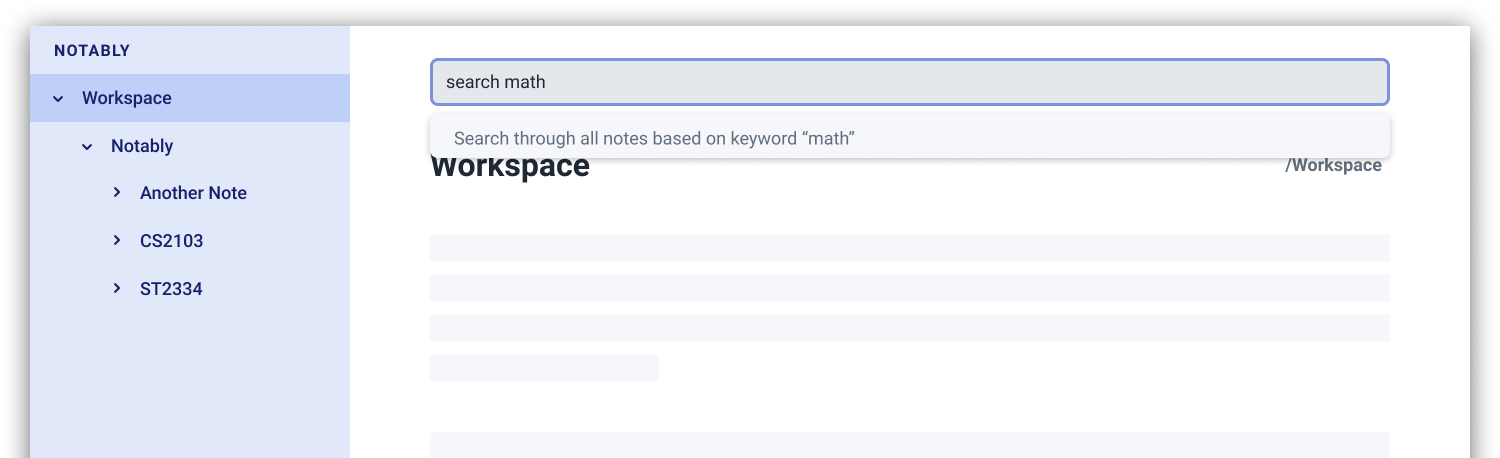
Notably also displays a response text which enables you to understand the meaning of the input you type and shows an error message when your input is invalid.
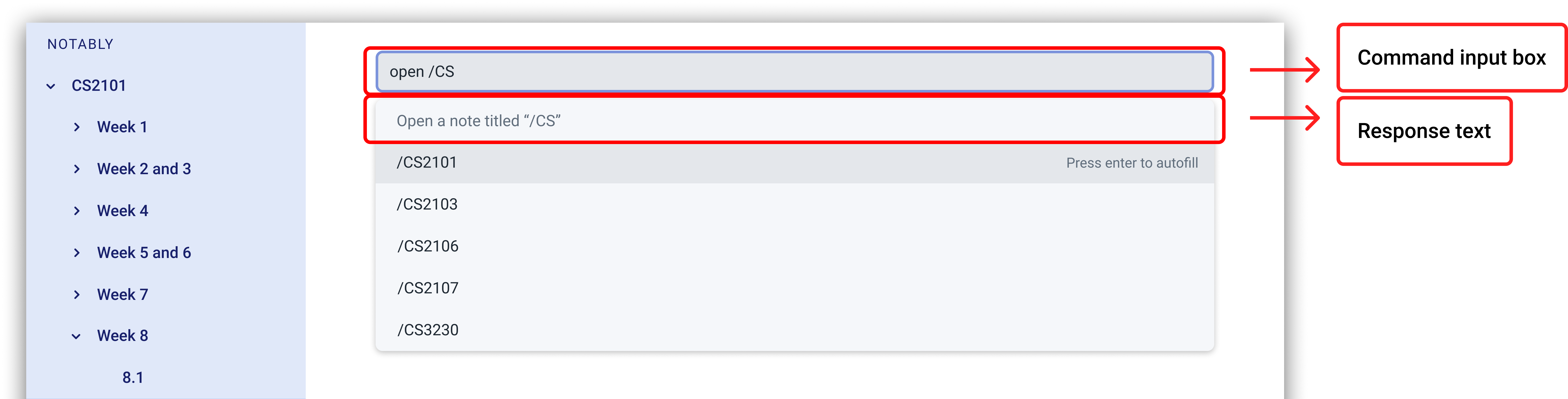
For example, if you type open /CS, the response text will indicates that you are trying to Open a note titled "/CS",
as seen in the figure below.

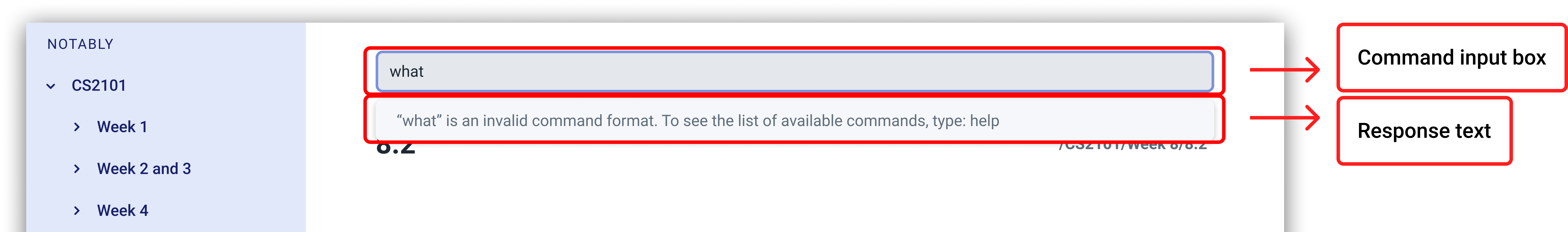
On the other hand, if you key in an invalid command, the response text will display an error message as seen in the figure below.

Markdown (GitHub Flavored Markdown)
| We use the term Markdown and GitHub Flavored Markdown interchangably in this document. |
Notably supports basic GitHub Flavored Markdown (GFM) as the BODY content of a note.
By supporting Markdown, we hope to enhance your typing experience even further. You can simply type your note in Markdown, and it’ll take care of displaying the content of your note in a nice layout for you.
Currently supported syntax of GitHub Flavored Markdown in Notably consists of:
# Level 1 header ## Level 2 header ### Level 3 header #### Level 4 header ##### Level 5 header ###### Level 6 header
-
Lists and List items
Currently, only unordered lists are supported. In addition, only the hyphen -symbol is supported to be used as the list bullets.
- List item
- Another list item
- A nested list item
- A deeper nested list item
- Last list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin dictum accumsan nunc sed feugiat.
Example: Writing your note in Markdown
For example, you might write your note as follows:
# Hello Notably Notably is for those who prefer to use a desktop app for managing notes. More importantly, Notably is optimized for those who prefer to work with a Command Line Interface (CLI) while still having the benefits of a Graphical User Interface (GUI). ## Getting started - Ensure you have Java `11` or above installed in your Computer. - Download the latest https://github.com/AY1920S2-CS2103T-W17-2/main/releases[notably.jar] - Double-click the file to start the app. The Application should start in a few seconds.
(Coming in v2.0) More complete support of Markdown syntax
In our v2.0 release, we’ll be supporting the following additional Markdown syntax:
*This text will get italicised* **This text will get bold**
~~This text will get a strikethrough treatment~~
Sidebar
The sidebar is where you can see your notes in a neatly organised way, reminiscent of a file browser in an Operating System.
|


FAQ
Q: How do I transfer my data to another Computer?
A: Install the app in the other computer and overwrite the empty data file it creates with the file that contains the data of your previous Notably folder.
Command Summary
-
View help:
help -
Exit the program:
exit -
Create a new note:
new -t TITLE [-o] -
Open an existing note:
open [-t] AbsolutePath/Relativepath -
Opens an editing window to edit the currently opened note:
edit -
Delete a note:
delete [-t] AbsolutePath/Relativepath -
Find a note based on certain keywords:
search [-s] KEYWORD
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
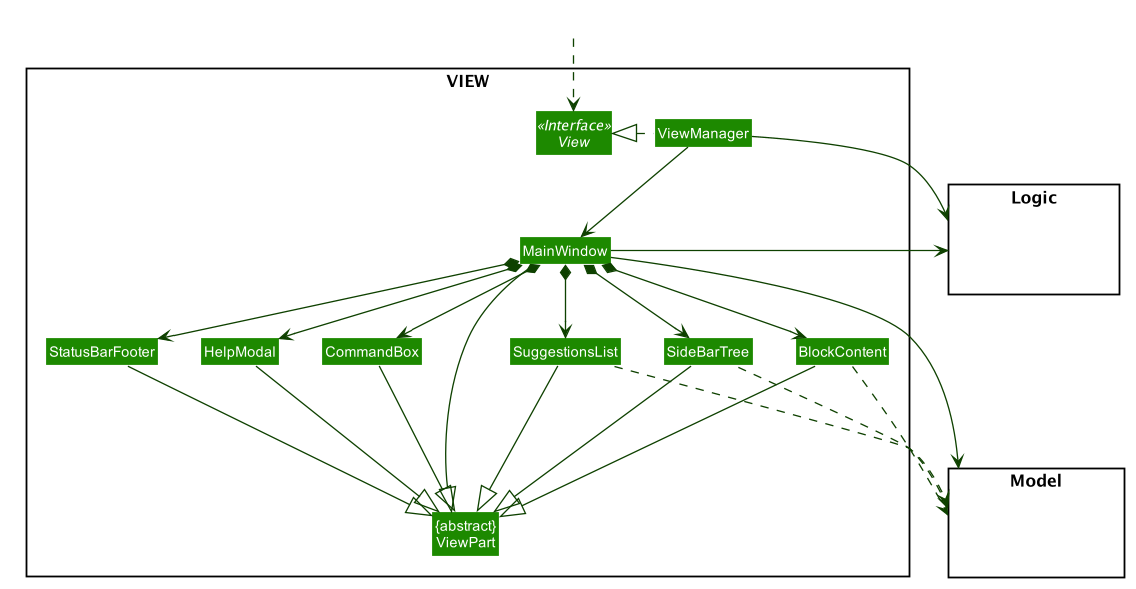
View

API : View.java
The View consists of a MainWindow that is made up of parts e.g.CommandBox, SuggestionsList, SideBarTree, HelpModal, BlockContent etc. All these, including the MainWindow, inherit from the abstract ViewPart class.
The View component uses JavaFx framework. The layout of these View parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The View component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that the View can be updated with the modified data.
Use case: Quickly Edit notes using the Edit Modal
MSS
-
User invokes edit command by typing "edit" in the command box.
-
Notably immediately opens an edit modal for the currently open note to allow for editing.
-
User presses a keyboard shortcut ("ESC").
-
Notably saves the user’s changes
-
Notably closes the edit modal.
Use case ends.
Extensions
-
2a. User does not make any edits to the content of the note.
Proceed to 3 first, then resume use case from 5.
-
2b. User edits the content of the note.
Use case continues from 3.